Molti professionisti del marketing che hanno un sito Web ben ottimizzato, hanno paura di passare a un design del sito Web completamente nuovo. Sebbene comprendano il valore di un design più pulito e professionale, non sono sicuri di voler sacrificare i soldi generati da quello attuale.
Questo spesso porta a domande del tipo: “Come posso creare un test A/B in cui una variante è di un colore diverso del pulsante sul vecchio sito Web e l’altra variante è il nostro nuovo sito Web?”
Questo post è una guida passo passo per risolvere questo enigma. Ti mostrerò come assicurarti che il tuo nuovo design sia un convertitore elevato anche prima del suo lancio e come utilizzare una ricerca di base ed economica per capire cosa sta facendo il tuo sito web attuale.
Inizia con la comprensione del tuo vecchio sito web

Il processo di test dovrebbe iniziare il giorno in cui decidi di creare il nuovo sito Web, in modo da poter utilizzare le informazioni generate dallo studio del tuo sito Web attuale, mentre crei quello nuovo. Il test di usabilità è uno dei modi migliori per raccogliere le informazioni necessarie di cui spesso si occupa, insieme ad altri strumenti, Trend Finders.
Il test di usabilità (test utente) è un processo per valutare un prodotto testandolo su utenti reali. Quello che fai è raccogliere circa 10 utenti per ciascuno dei tuoi segmenti di clienti e chiedere loro di raggiungere determinati obiettivi sul tuo sito web. Mentre stanno svolgendo le attività, registri la loro sessione e chiedi loro di esprimere i loro pensieri.
Leggi anche:
- come aumentare le vendite con le email automatiche
- migliorare la conversione della home page
- migliorare il marketing con lo stile di Jack Welch
Ecco come impostare un test di usabilità:
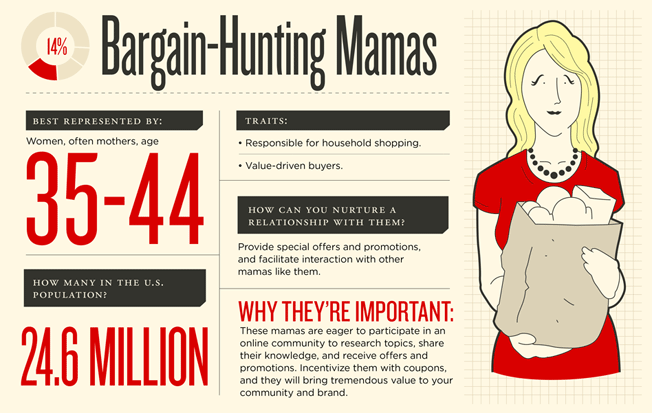
1. Cerca di conoscere i tuoi utenti e differenziali in modo corretto
Inizia sempre comprendendo a fondo i tuoi diversi utenti e separandoli in modo che non vi siano sovrapposizioni. Ricorda che se i partecipanti al test non sono completamente rappresentativi dei tuoi segmenti di visitatori, stai essenzialmente raccogliendo dati non validi. Nel peggiore dei casi, penserai di raccogliere dati e informazioni utili quando in realtà sono decisamente fuorvianti.

2. Costo, tempo e dimensioni significative del campione
Raccogli da 10 a 15 partecipanti rappresentativi di ciascun segmento. Molti praticanti dicono che 5 partecipanti da ogni settore sono tutto ciò di cui hai bisogno, mentre alcuni analisti di dati lo sfatano come una cattiva metodologia di test (affermando non sia abbastanza). Tuttavia, il costo di una significativa dimensione del campione e il tempo richiesto possono essere proibitivi per la piccola impresa media. Pertanto, ho utilizzato la ricerca presentata qui per arrivare a “da 10 a 15 partecipanti”.
3. Un ambiente senza alcuna impressione
Configurare l’ambiente di prova in maniera tale che il partecipante non sia influenzato in alcun modo. Specialmente, per favore non fare l’errore da principiante di stare sopra di loro a controllarli. Gli studi dimostrano che in questi casi, i partecipanti al test tentano di “impressionare” cercando di completare le attività troppo rapidamente o in modi che normalmente non farebbero.
È meglio se il partecipante si trova nel suo ambiente abituale (casa/ufficio). Ciò aumenta la probabilità che non modifichino il loro comportamento e utilizzino il tuo sito web come al solito.
4. Il vecchio saggio disse “Fai le domande giuste”
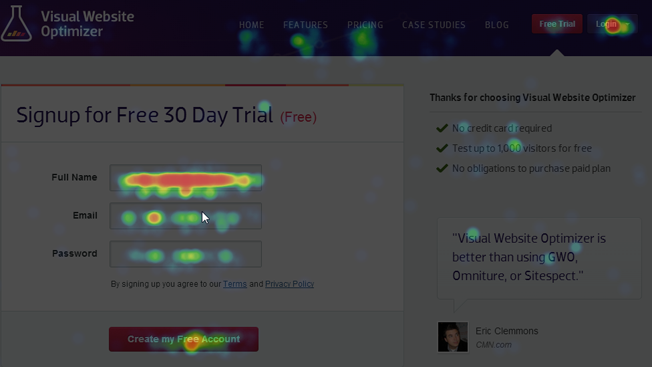
La chiave per porre le domande giuste non è chiedere ai partecipanti di completare compiti specifici, ma di risolvere i problemi che stanno affrontando. Ad esempio, durante il test dello Strumento per ottimizzare il sito visivo, non diremmo “Registrati per una prova”. Piuttosto, l’istruzione sarebbe “Inizia un test per ottimizzare il titolo sulla home page di un cliente” (previa autorizzazione ottenuta dal cliente, ovviamente).
Come vedrai, la seconda istruzione comporterà una serie di passaggi che significheranno un uso intenso dello strumento. Per noi, questo significa che c’è molto di più da osservare e da cui imparare.
Cosa testare?
Inizia identificando chiaramente gli obiettivi che vuoi che i visitatori del tuo sito web raggiungano.
Quindi, pensa ai problemi dei clienti che vengono risolti raggiungendo uno o più di questi obiettivi. Infine, chiedi ai partecipanti al test di risolvere i problemi. Una volta risolto il problema, dovresti cercare di generare dati quantitativi chiari e approfondimenti qualitativi dal tuo test.
Crea il tuo nuovo sito web
Gli insight generati dal tuo primo test di usabilità ti forniranno un’ottima guida su quali problematiche affrontare e quali replicare nel tuo nuovo sito web. I punti dolenti possono essere contrassegnati per il miglioramento o come input per un test A/B. Le parti che funzionano per l’utente devono essere replicate o confrontate (ad esempio, il numero di passaggi necessari per completare un obiettivo).
Test di usabilità del nuovo design del sito web
Ottieni alcuni clienti proxy sul tuo nuovo design e capisci esattamente cosa sta succedendo. Quali sono i blocchi, quali sono i fastidi generati agli utenti e dove si sono confusi? Dopo questo, ti verrà lasciato un buon elenco di elementi per i tuoi test A/B. Ciò accade perché alcune cose non possono essere testate per l’usabilità. Nessun visitatore sarà in grado di dirti che è più probabile che invii un modulo se il pulsante è di colore verde anziché blu. Tali elementi sono i primi candidati per un test A/B.
landing

A questo punto, non dovresti avere problemi con il lancio del tuo nuovo design. Hai risolto tutti i nodi che sono stati segnalati da tutti i test e quasi sicuramente avrai un elenco di elementi (colore/posizionamento dei pulsanti, copia del titolo, badge di fiducia, posizionamento dei collegamenti, ecc.) che desideri testare. Questo è il momento di andare avanti e lanciare il tuo nuovo sito web.
Inizialmente, i visitatori usuali potrebbero reagire in modo negativo o positivo (in modo negativo perché hai modificato il loro flusso di interazione abituale o in modo positivo perché potrebbero trovare il cambiamento rinfrescante). Non farti prendere dal panico e non festeggiare ancora. Aspetta che le reazioni iniziali si stabilizzino. Quindi, una volta che i visitatori hanno imparato a utilizzare l’interfaccia utente modificata, potrai misurare la differenza nei tassi di conversione chiave.
Inizia il test A/B

Questo è quando esci dall’elenco di elementi che vuoi testare A/B e li esamini uno per uno. A seconda del tuo traffico, potrebbero essere necessarie alcune settimane o mesi per scorrere l’intero elenco; al termine del quale, dovresti avere un sito Web con conversioni molto elevate.
Gli strumenti di cui avrai bisogno
Il mercato degli strumenti di test di usabilità abbonda di opzioni sia gratuite che a pagamento.
- CrazyEgg
- Userzoom
- Loop11
- Optimizely
- TryMyUI
- UserTesting.com
- Qualaroo
- Usabilla
- UserFeel
- Userlytics
- Validately.com
- UXtweak
Alla fine di questo processo completo, dovresti rimanere con un nuovo sito Web con un design più nuovo e migliore e che converte anche bene. Tutto quello che devi fare ora è modificarlo ulteriormente per farlo cantare!

Adoro avere la possibilità di dare ai testi quel tocco in più perché possano posizionare meglio favorendo la SEO. Sono caparbia e indipendente. Adoro viaggiare e fare nuove esperienze. Il mio motto? “Rimanere bambini e curiosi del mondo che ci circonda!” – La curiosità è molto utile nel mio lavoro.